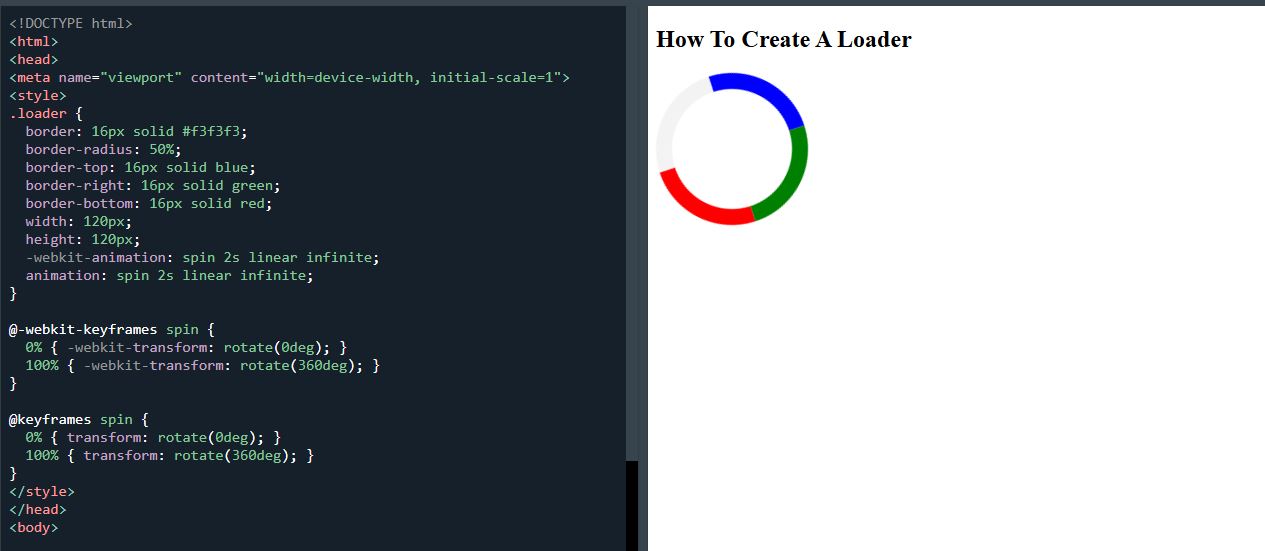
HTML & CSS
This section contains the complete HTML and CSS code for creating a smooth, multi-layered animated loading spinner using pure web technologies—no JavaScript required. The design features four concentric circles with alternating colors and staggered rotation for a visually appealing loading effect.
-

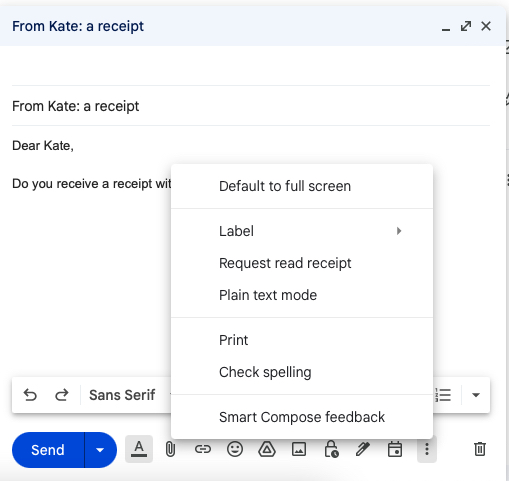
Email Read Receipt in Gmail
E-mail Learn receipt is a characteristic that’s underappreciated as a result of it causes inconvenience to the recipient. Not everybody…
Read More » -

Centering a Loader and Displaying Page Content
When designing a user interface, it’s essential to handle loading states effectively to enhance user experience. One common approach is…
Read More » -

Neumorphic Loading Animation
This code creates an attractive visual design consisting of four animated nested rings with a color picker tool. Key Components:…
Read More »