visual feedback
-
HTML & CSS

Centering a Loader and Displaying Page Content
When designing a user interface, it’s essential to handle loading states effectively to enhance user experience. One common approach is…
Read More »

Icons are integral to digital interfaces, offering visual shorthand for functions, navigation, and interaction. Both PNG and GIF icons are…
Read More »
In the digital age, animated icons have become essential elements of modern web design, adding both style and functionality to…
Read More »
In the ever-evolving world of digital design, the need for interactive and dynamic elements has grown significantly. One such element…
Read More »
In today’s digital world, design elements play a crucial role in enhancing user experience and conveying messages effectively. One such…
Read More »
When designing a user interface, it’s essential to handle loading states effectively to enhance user experience. One common approach is…
Read More »
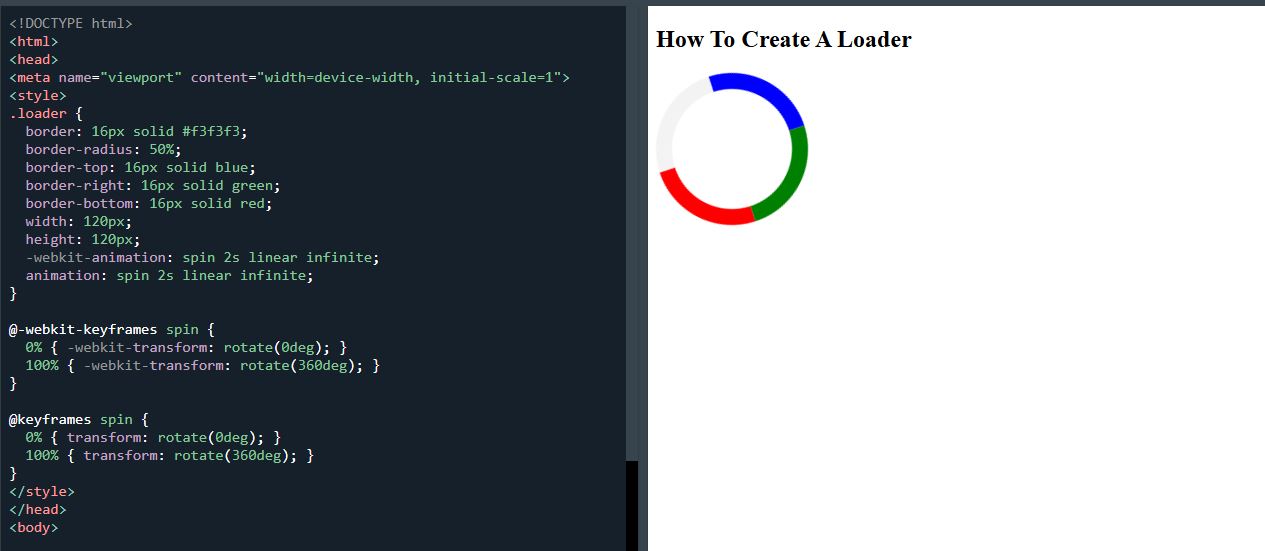
A CSS loader is a visual element that indicates a loading process, commonly used in web applications to enhance user…
Read More »
Here’s a well-structured English article about creating CSS loaders without code explanations: How to Create Stylish CSS Loaders for Your…
Read More »
The Art of Animated Loading: A Visual Journey Through CSS Animation In the digital realm where microseconds feel like eternity,…
Read More »